flutter
플러터 1장 다양한 위젯 사용!
suye0n6
2025. 2. 15. 03:19
오늘은 맥북에 플러터를 다시 셋팅함과 더불어 다시 위젯부터 공부해보려고 한다. 그렇기에 먼저 오늘 코드와 시뮬레이터에서 돌려본 간단한 앱을 함께 리뷰 해보고자 한다.
코드는 https://youtu.be/r5JZEjnySrU?si=KcuZOYsf3ZX_7kRl 님의 영상을 보고 참고하였다.
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 클릭 여부를 저장할 변수
bool isClicked = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Test Title")),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: const <Widget>[
DrawerHeader(
decoration: BoxDecoration(color: Colors.blue),
child: Text("Drawer Header Part"),
),
ListTile(title: Text("Menu 1")),
],
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 클릭 여부에 따라 텍스트 변경
Text(isClicked ? "버튼이 클릭되었습니다!" : "Hello World"),
const SizedBox(height: 20),
FloatingActionButton(
onPressed: () {
setState(() {
isClicked = !isClicked; // 클릭 여부 토글
});
// ignore: avoid_print
print("clicked"); // 콘솔에 클릭 출력
},
child: const Icon(Icons.mouse),
),
],
),
),
);
}
}
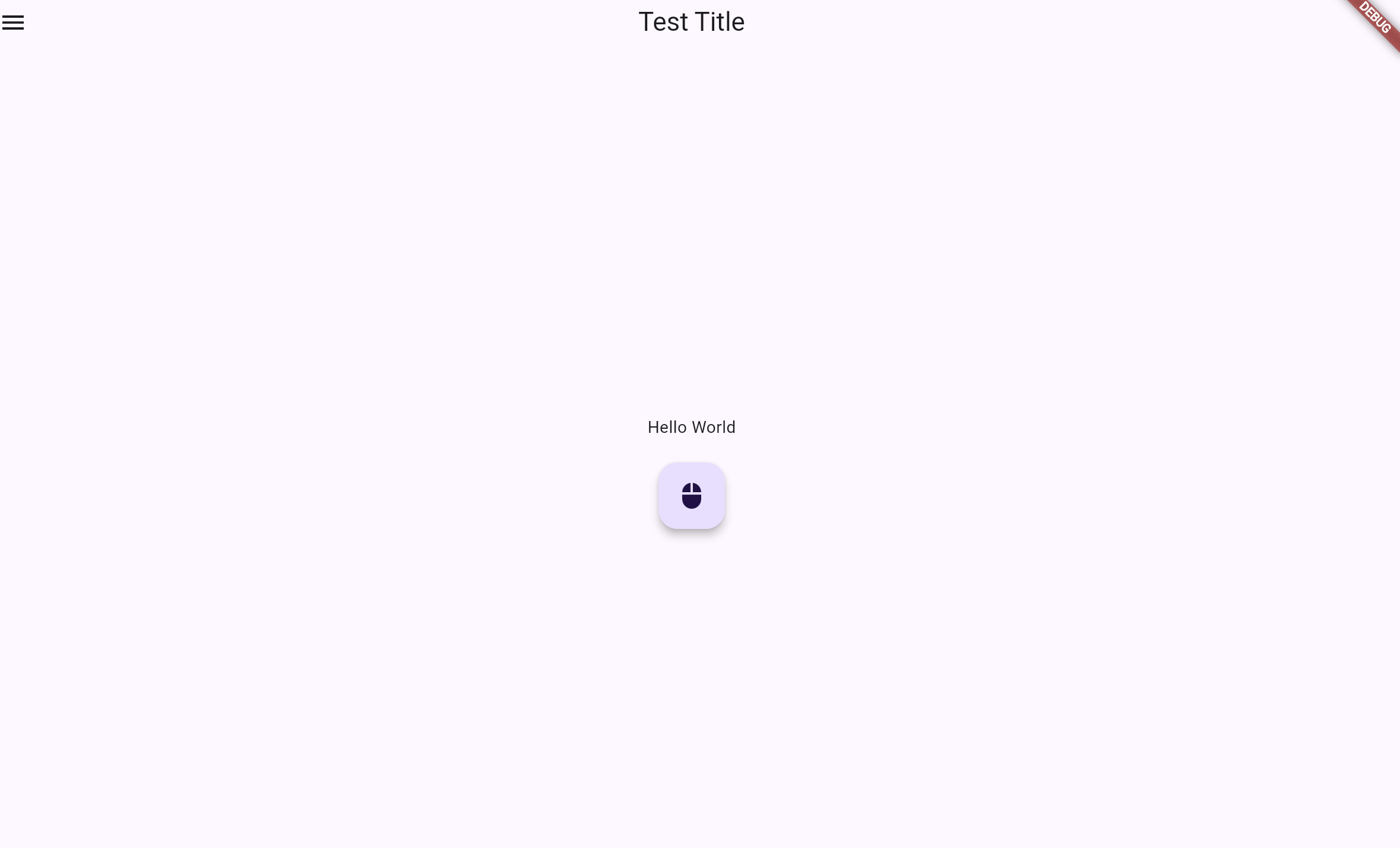
전체 코드이다. 간단하게 hello world 출력과 메뉴 아이콘을 사용해 옆에 띄우기 까지가 오늘의 코드이다.
1. MaterialApp
- 역할: Flutter 애플리케이션의 기본 설정을 담당합니다. 앱 전체의 스타일, 테마 등을 설정하는 위젯
- 주요 속성:
- title: 앱의 제목
- theme: 앱의 전반적인 색상 및 스타일을 지정한다. ColorScheme.fromSeed를 사용하여 색상 테마를 설정하고 있다.
- home: 앱이 시작될 때 보여지는 기본 화면을 설정한다. 여기서는 MyHomePage()가 기본 화면으로 설정되었다.
2. Scaffold
- 역할: Material 디자인의 기본 구조를 제공, 주로 앱의 레이아웃을 관리하는 위젯
- 주요 속성:
- appBar: 상단에 위치하는 앱 바를 설정 AppBar 위젯을 사용하여 제목을 설정
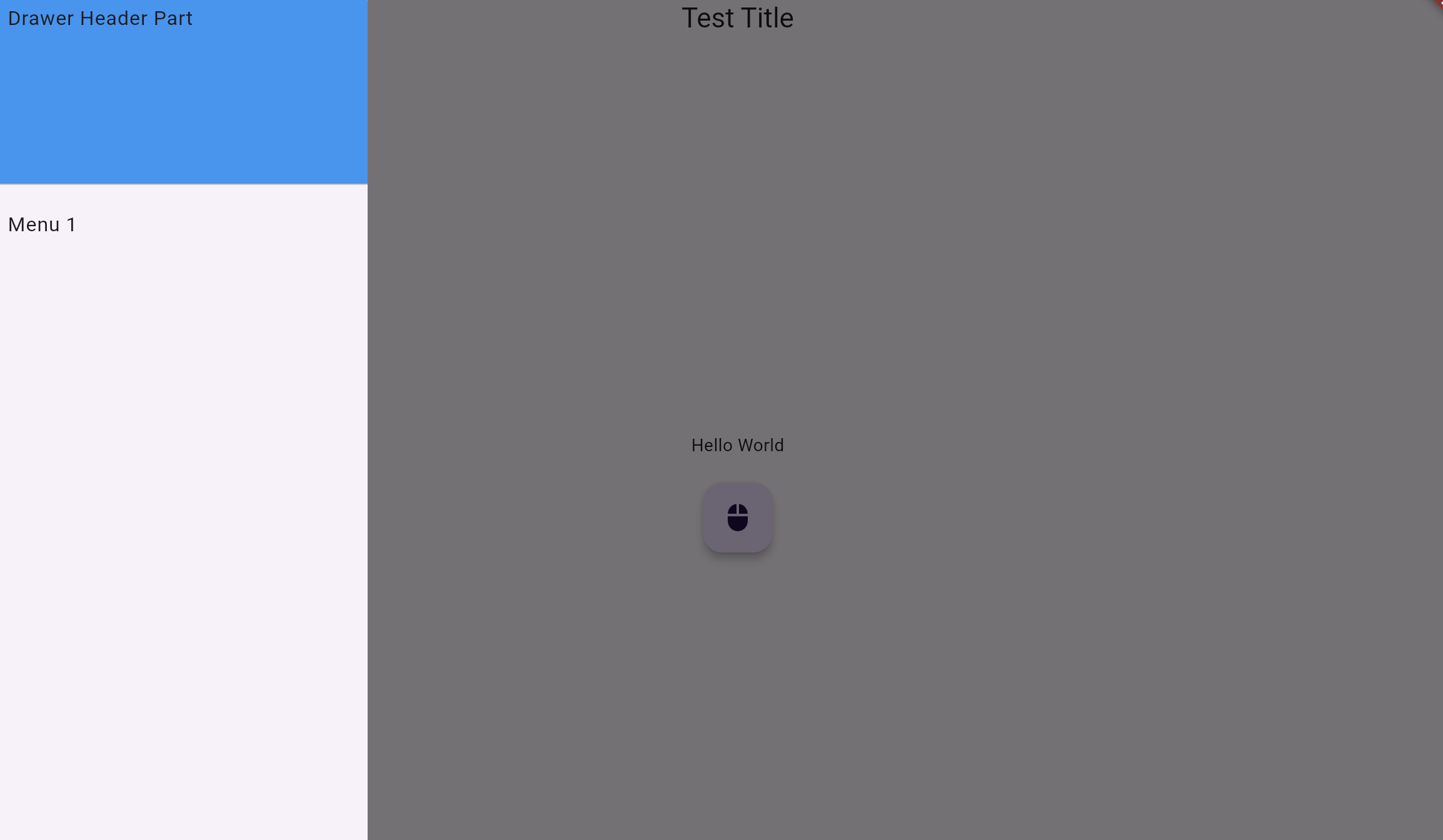
- drawer: 앱의 왼쪽 메뉴를 설정하는 Drawer 위젯을 사용 메뉴 항목들을 나열하는 역할을 한다.
- body: 앱 화면의 본문을 정의하는 곳으로, 여기에 주 화면이 들어간다.
- floatingActionButton: 화면 오른쪽 하단에 떠 있는 액션 버튼을 설정하는 위젯, 여기서는 클릭 시 텍스트가 바뀌는 기능을 수행
3. StatefulWidget과 State
- 역할: StatefulWidget은 상태를 가질 수 있는 위젯 이 위젯은 화면이 업데이트될 때마다 상태를 변경하고 UI를 다시 그릴 수 있다.
- 구성:
- MyHomePage는 StatefulWidget이다. 앱의 화면에서 상태가 변할 수 있는 부분이 있기 때문에, State를 관리하기 위해 StatefulWidget을 사용한다.
- _MyHomePageState 클래스는 State<MyHomePage>를 상속받아서 MyHomePage의 상태를 관리합니다.
4. setState
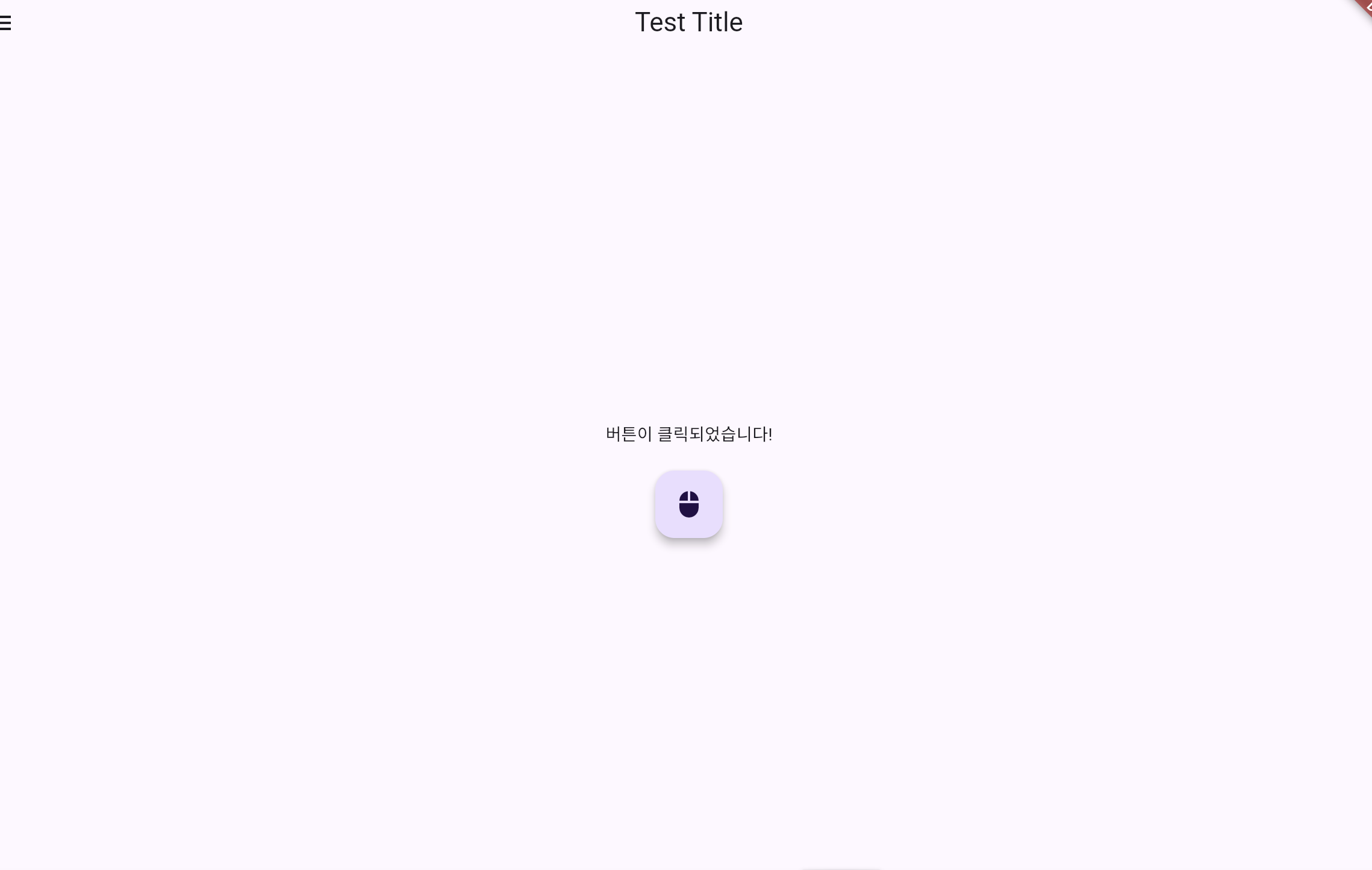
- 역할: setState()는 상태를 변경하여 UI를 업데이트하는 메서드이다. onPressed에서 호출하여 isClicked 값을 변경하고, 화면을 새로 그리도록 한다. 이를 통해 텍스트가 "버튼이 클릭되었습니다!"로 바뀌는 것이다.
5. FloatingActionButton
- 역할: 화면 오른쪽 하단에 떠 있는 버튼 이 버튼은 중요한 작업을 나타낼 때 사용된다.
- 주요 속성:
- onPressed: 버튼이 클릭되었을 때 실행되는 콜백 함수 여기서는 버튼이 클릭되면 setState가 호출되어 화면이 업데이트된다.
- child: 버튼에 포함될 위젯을 정의 여기서는 Icon(Icons.mouse)로 마우스 아이콘을 설정했다.
6. Column
- 역할: 자식 위젯들을 세로로 배치하는 위젯 여기서는 텍스트와 버튼을 세로로 정렬하기 위해 사용되었다.
- 주요 속성:
- mainAxisAlignment: 자식 위젯들이 세로 방향으로 어떻게 배치될지를 정의 MainAxisAlignment.center는 자식들이 가운데 정렬되도록 한다.
7. Text
- 역할: 화면에 텍스트를 표시하는 위젯 여기서는 isClicked 값에 따라 다른 텍스트("Hello World" 또는 "버튼이 클릭되었습니다!")를 보여준다.
8. SizedBox
- 역할: 자식 위젯 사이에 일정한 크기의 공간을 추가하는 위젯 여기서는 버튼과 텍스트 사이에 20픽셀의 공간을 주기 위해 사용되었다.